営業・テレアポ用リストやWebサイトデータなど、多くの業務でデータ収集が基本になります。
ただ、データ収集といっても様々な手段があるため、業務で多用するアプリケーションやシステムを利用したいです。
本記事では、ビジネスで最も身近に利用されるGoogleスプレッドシートによるスクレイピングツールを作成していきます。
- SIer/Web系企業での実務経験があるフリーランスエンジニア
- ランサーズにてデータ入力案件70件以上獲得
- 完全在宅ワークで総獲得金額300万円達成
Webスクレイピングとは

Webスクレイピングとは、主にサイトからデータを収集する技術を指します。
そのため、サイト内の情報が収集可能かどうかによって、業務効率化できるか左右されます。
クローリングとスクレイピングの違い

クローリングとは、対象サイトの各ページを巡回することを指します。

スクレイピングとは、対象ページ内のデータを取得・抽出することを指します。
クローリング&スクレイピングの実践方法を詳しく知りたい人は、「【Python】ページ遷移型のクローリング&スクレイピング方法」を一読ください。

GASでWebスクレイピングするメリット
主に、GASでWebスクレイピングするメリットは4つあります。
- 環境構築不要
- 定期実行による自動化
- Googleサービス連携
- データベース化
GASでWebスクレイピングするメリット|環境構築不要
Googleによる無料サービスとしてGoogleスプレッドシートとGoogle Apps Script(GAS)が利用できる点が魅力です。
本来、プログラミング言語を扱う場合は環境構築する必要がありますが、手軽に実行環境を手に入れることができます。
そのため、PCによるブラウザ環境さえあればすぐに作成できるメリットがあります。
GASでWebスクレイピングするメリット|定期実行による自動化
GASのメリットは、定期実行のトリガーを設定できる点です。
また、クラウド上でサーバーが起動しているため、定期実行用トリガーを設定すれば自動化ツールに変化します。
そのため、定期実行するためのサーバーやドメインなど、別途必要になる環境を用意しなくて良いメリットがあります。
GASでWebスクレイピングするメリット|Googleサービス連携
Googleスプレッドシートは当然ながらGoogleサービスと様々な連携ができます。
ライブラリのインストールやApp Sheetを利用したアプリ化まで実現できます。
そのため、比較的規模が大きいシステムも拡張して開発できるメリットがあります。
GASでWebスクレイピングするメリット|データベース化
Googleスプレッドシートを利用することで、Googleスプレッドシート自体がデータベースとして活用できます。
単純なWebスクレイピングツールだけでなく、定期実行による差分情報を利用した管理・監視ツールとしても利用できます。
そのため、スクレイピングをメインとした様々な用途のツールとして機能を拡張できるメリットがあります。
GAS以外にも、Webスクレイピングを実現する方法はいくつか存在します。
別のスクレイピング方法を詳しく知りたい人は、「代表的なデータ収集方法とデータ活用の目的や種類」を一読ください。

GASスクレイピングツール作成の準備
環境構築が不要といっても、GASによるスクレイピングを実施するため最低限の準備があります。
- Googleアカウント作成
- Googleスプレッドシート作成
- Parserライブラリのインストール
Googleアカウント作成
Googleサービスを無料で利用するためには、Googleアカウントを作成する必要があります。
作成がまだできていない人は、以下のURLからアカウント作成してください。
Googleスプレッドシート作成
Googleアカウント作成後、Googleスプレッドシートを作成します。
作成したアカウントにログインすることで、機能一覧が表示できます。
適宜、Googleドライブ等を利用して任意のGoogleスプレッドシートを作成してください。
Parserライブラリのインストール
Parserライブラリのインストールは、Googleスプレッドシート内で実施できます。

任意でGoogleスプレッドシート名を付けてください。
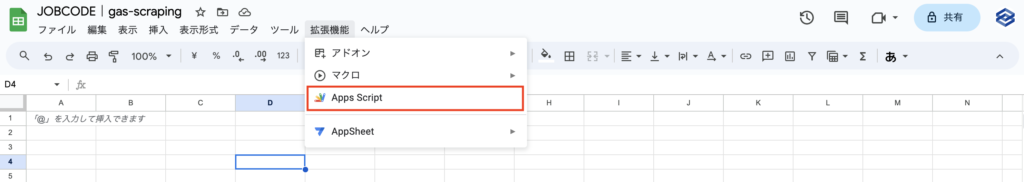
また、画像の通り上部のタブにある拡張機能を選択し、プルダウン形式で表示される『Apps Script』をクリックしてください。

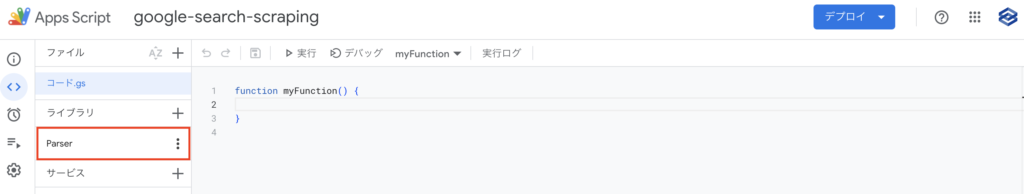
次に、Google Apps Scriptのブラウザ画面が表示さされるため、サイドバーから『ライブラリ』をクリックします。
この時、プロジェクト名や.gsファイル名は任意で名前を付けてください。

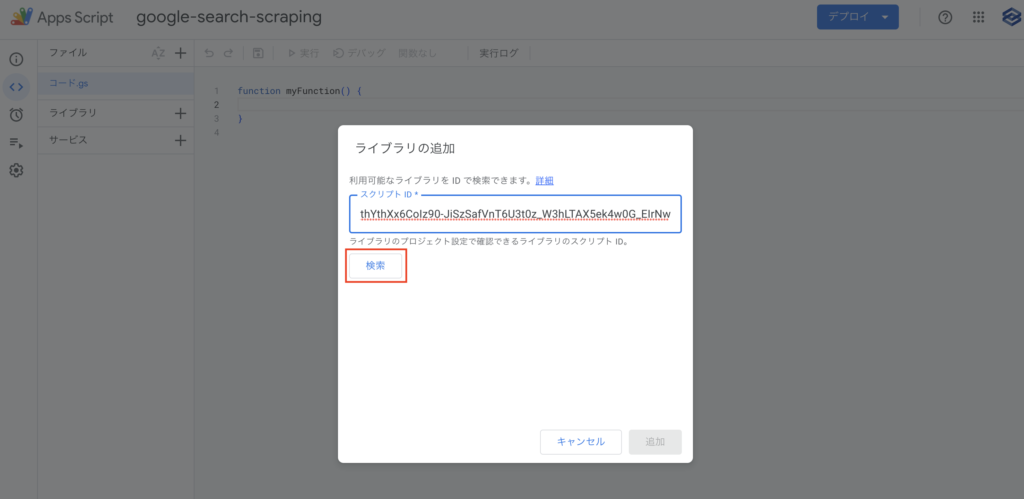
ライブラリの追加に関しては、以下のParserライブラリ用のスクリプトIDを利用してください。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw
スクリプトIDを入力後、『検索』をクリックしてください。

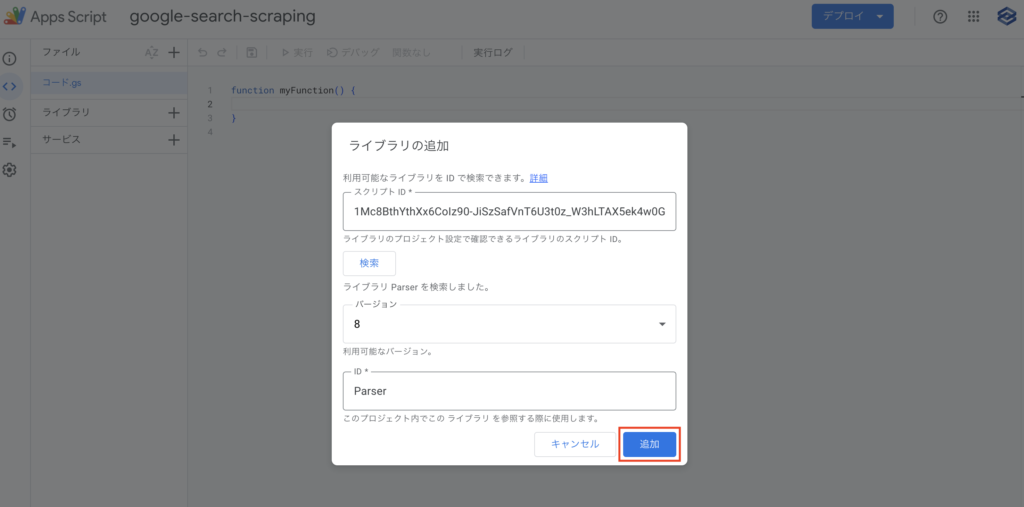
バージョン選択やID名にParserと記載があればOKです。
最後に、『追加』をクリックします。

サイドバーに『Parser』とライブラリが追加されていればインストール完了です。
GASスクレイピングツール作成
ここでは、GASスクレイピングツールとしてYahooニュースのトピックデータ取得を実施します。
意図としては、静的ページであるYahooニュースサイトを利用すしてGASによるスクレイピングの理解促進が目的です。
また、一般的にWebスクレイピングツールを作成するにあたって以下の流れを考えます。
- Webスクレイピング時のデータ取得ステップ
- Webスクレイピンコードの記述
- Webスクレイピングツールの実行
Webスクレイピング時のデータ取得ステップ
Webスクレイピングする際は、どのような画面操作を実施するか考える必要があります。

画像の通り、トピックであるニュース一覧を取得します。
クローリングやスクレイピング実行の際に重要なのは、実施する操作手順を可視化することです。
Webスクレイピングコードの記述
以下は、実施したスクレイピングツールにて記述したコードになります。
function yahooNews() {
// シート1を取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
// Yahoo!ニュースサイトにアクセス&データ取得
let response = UrlFetchApp.fetch("https://news.yahoo.co.jp/");
let text = response.getContentText("utf-8");
// console.log(text);
//トップニュースのブロックを抽出
let topic_block = Parser.data(text).from('class="sc-IKAiU ktzwDn"').to('</div>').build();
// console.log(topic_block);
//ulタグで囲まれている記述(トップニュース)を抽出
let content_block = Parser.data(topic_block).from('<ul>').to('</ul>').build();
// console.log(content_block);
// ニュースリスト用の配列変数を宣言
let newsList= new Array();
// content_blockの要素のうち、aタグに囲まれている記述を抽出
topics = Parser.data(content_block).from('<a').to('</a>').iterate();
// aタグに囲まれた記述の回数分、順位/タイトル/URLを抽出する
for(news of topics){
//console.log(news);
//配列内のインデックス番号+1を取得(ニュース掲載順位として利用)
let newsRank = topics.indexOf(news) + 1;
//URL取得
let newsUrl = news.replace(/.*href="/,"").replace(/".*/,"");
//タイトル取得
let newsTitle = news.replace(/.*class="sc-dtLLSn dpehyt">/,"").replace(/<.*>/,"");
// 各ニュースページからカテゴリを取得
let newsResponse = UrlFetchApp.fetch(newsUrl);
let newsText = newsResponse.getContentText("utf-8");
let newsCategory = Parser.data(newsText).from('トピックス(').to(')').build();
// ニュース順位、URL、タイトルの組を作成
let newsInfo = [newsRank, newsUrl, newsTitle, newsCategory];
//ニュースリストに格納
newsList.push(newsInfo);
}
// ニュースリストをシート1に書き込む
for (let i = 0; i < newsList.length; i++) {
sheet.getRange(i + 1, 1, 1, newsList[i].length).setValues([newsList[i]]);
}
}ブロックごとに解説します。
Webスクレイピング対象サイトの取り決め
今回は、Yahoo!ニュースサイトに対してスクレイピングを実施しています。

UrlFetchAppによるHTTPリクエスト取得
// シート1を取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
// Yahoo!ニュースサイトにアクセス&データ取得
let response = UrlFetchApp.fetch("https://news.yahoo.co.jp/");
let text = response.getContentText("utf-8");最初にGoogleスプレッドシートに書き込む準備として、sheet変数を用意しています。
また、Google Apps Script(GAS)でHTTPリクエストを行うために、UrlFetchAppクラスが用意されています。
fetchメソッドを使って引数のURLに対してHTTPリクエストを送ります。
Paserライブラリでテキストデータ処理
//トップニュースのブロックを抽出
let topic_block = Parser.data(text).from('class="sc-IKAiU ktzwDn"').to('</div>').build();
// console.log(topic_block);
//ulタグで囲まれている記述(トップニュース)を抽出
let content_block = Parser.data(topic_block).from('<ul>').to('</ul>').build();
// console.log(content_block);
// ニュースリスト用の配列変数を宣言
let newsList= new Array();
// content_blockの要素のうち、aタグに囲まれている記述を抽出
topics = Parser.data(content_block).from('<a').to('</a>').iterate();HTML構造データから取得したテキストに対してParserライブラリを活用し、クラス名やタグ名を指定して特定情報を抽出しています。
抽出したデータをfor文で繰り返し処理
// aタグに囲まれた記述の回数分、順位/タイトル/URLを抽出する
for(news of topics){
//console.log(news);
//配列内のインデックス番号+1を取得(ニュース掲載順位として利用)
let newsRank = topics.indexOf(news) + 1;
//URL取得
let newsUrl = news.replace(/.*href="/,"").replace(/".*/,"");
//タイトル取得
let newsTitle = news.replace(/.*class="sc-dtLLSn dpehyt">/,"").replace(/<.*>/,"");
// 各ニュースページからカテゴリを取得
let newsResponse = UrlFetchApp.fetch(newsUrl);
let newsText = newsResponse.getContentText("utf-8");
let newsCategory = Parser.data(newsText).from('トピックス(').to(')').build();
// ニュース順位、URL、タイトルの組を作成
let newsInfo = [newsRank, newsUrl, newsTitle, newsCategory];
//ニュースリストに格納
newsList.push(newsInfo);
}for文を利用することで、データ内の各ニュースを1リストずつ抽出し加工しています。
また、1リストのデータ項目は順位、URL、ニュースタイトル、カテゴリの4つです。
Googleスプレッドシートへ書き込み
// ニュースリストをシート1に書き込む
for (let i = 0; i < newsList.length; i++) {
sheet.getRange(i + 1, 1, 1, newsList[i].length).setValues([newsList[i]]);
}最後に、シート1へリストデータを回し、1リストずつ書き込めば完了です。
Webスクレイピングツールの実行

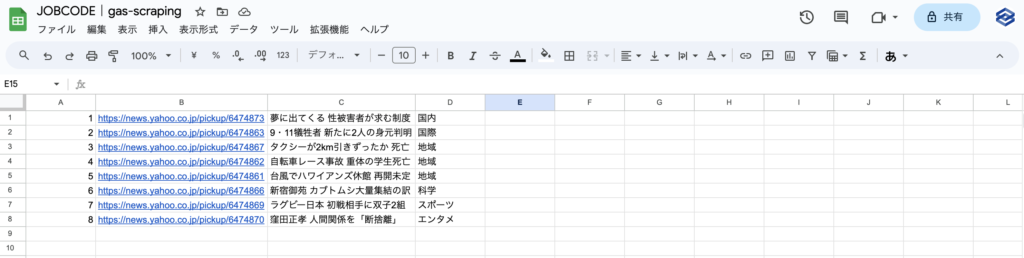
画像のように、無事Webスクレイピングツールとして処理が完了しました。
まとめ|GAS×スクレイピングは様々なツールに転用できる
本記事では、GAS×スクレイピングによる簡易的なツール作成を解説しました。
また、スクレイピング対象サイトを変更し、レスポンスデータへ適切な処理を実施すれば、様々なデータ収集を実現できます。
ただし、基本的に静的ページであるサイトに有効なため、動的ページサイトはお勧めしません。
静的ページや動的ページに対するスクレイピングを詳しく知りたい人は「【Python】ページ遷移型のクローリング&スクレイピング方法」を一読ください。










コメント