フロントエンド開発において、「TypeScript」は重要なプログラミング言語です。
本記事では、TypeScriptを利用するための開発環境構築の方法を解説します。
- TypeScriptを取り巻くエコシステムを知りたい人
- TypeScriptを利用する具体的な開発環境構築を知りたい人
TypeScriptを活用するためにエコシステムも合わせて包括的に解説します。
- SIer/Web系企業での実務経験があるフリーランスエンジニア
- プログラミングスクールでの講師実績あり
- HR領域によるエンジニア特化の採用代行を業務委託で兼務
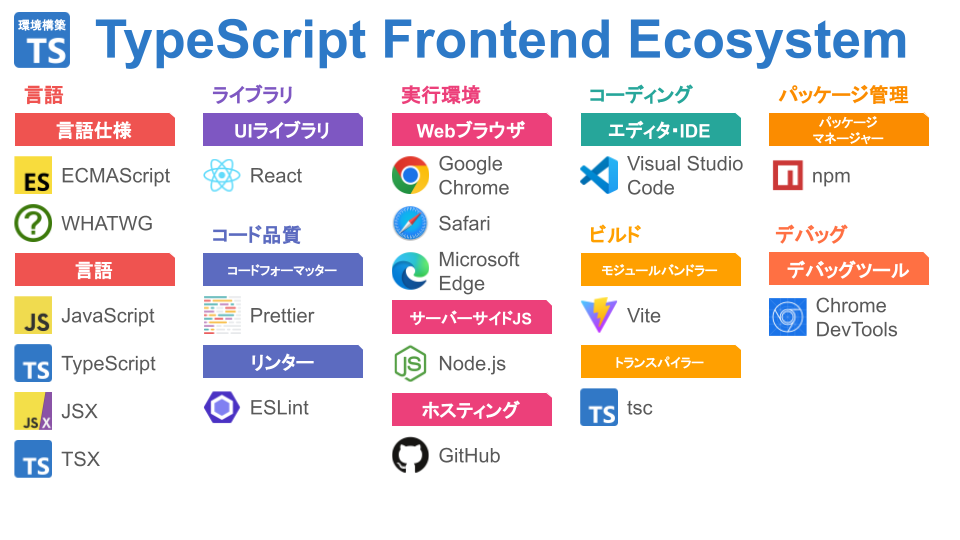
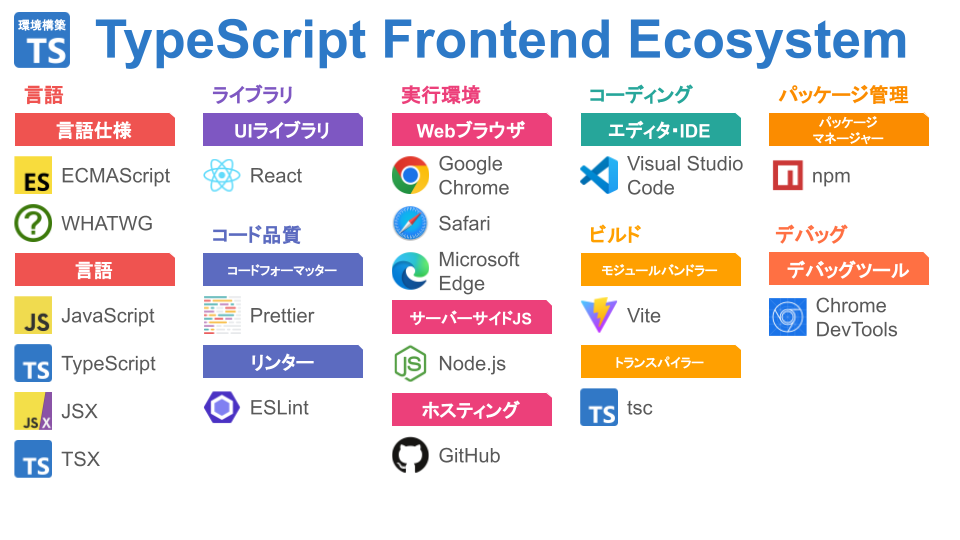
TypeScriptを取り巻くエコシステム(開発環境)

これからTypeScriptを学習する人は、TypeScript自体を深く理解する必要があります。
しかし、TypeScriptのみを理解することは、エンジニアの実務において不十分な学習です。
理由として、現場はTypeScriptを取り巻くエコシステム(付随する技術スタック)を組み合わせ、開発・実装するためです。
そのため、本記事ではTypeScriptに関連するエコシステムの一部を俯瞰的に解説します。
言語
JavaScriptの言語仕様を定義するのがECMAScriptです。
また、ブラウザ関連のJavaScript仕様を定義するのがWHATWGです。
さらに、XML構文を含むJSXといった言語もあります。(TypeScriptで言えばTSX)
そのため、TypeScriptの仕様ではECMAScript/WHATWG/JSX/TypeScript固有、それぞれの仕様が含まれます。
ライブラリ
HTML/CSS/JavaScriptを使えば、UI(ユーザーインターフェース)持つWebアプリを作れます。
しかし、大規模かつ複雑なUIはJavaScriptのみだと開発に工数が膨大となります。
そのため、UI開発効率化のためにライブラリやフレームワークがあります。
特に人気なのがReact/Vue/Angularです。
実行環境
JavaScriptの実行環境は、大別するとブラウザとサーバーの2種類です。
ブラウザでは、レンダリングエンジン(内部にJavaScriptエンジンを持つ)にて画面描画を実行します。
また、サーバーにおけるJavaScript実行環境ではNodeが有名です。
コードエディタ・IDE
コードエディタ・IDEは、プログラムを記述/編集/実行/保存する際に利用するソフトウェアです。
特に、利用するコードエディタによってプラグインといった拡張機能を追加し、開発環境を整備/充実できます。
TypeScriptに限らず、プログラミングを実施する場合は無償で利用できるVisual Studio Code(通称VSCode)がおすすめです。
コード品質
コードは、コードフォーマッターやリンターを利用することで品質を高められます。
コードフォーマッター(code formatter)
コードフォーマッター(code formatter)は、字下げスタイルやインデントを自動整形するツールです。
コーディングを統一するためのルールを策定できます。
一般的に利用されるのが、Prettier(プリティア)です。
リンター(linter)
リンター(linter)は、コードがコーディング規約に沿っているか自動でチェックするツールです。
コーディング規約に則ったコードは保守性を高められます。
一般的に利用されるのが、ESLint(イーエスリント)です。
パッケージ管理
パッケージ管理は、TypeScript(JavaScript含む)のライブラリを管理するツールです。(パッケージマネージャー)
一般的に広く利用されるのが、npmやyarnになります。
また、npmはNode Package Managerの略になります。
ビルドツール
ビルドツールはコード変換や結合などアプリケーション開発時の手続きを効率化し、生産性向上を目指します。
例えば、Vite(ヴィート:モジュールハンドラー)は次世代フロントツールと呼ばれ、アプリケーション開発時に必要なライブラリ等を含んだプロジェクト構築や管理を実現します。
また、tsc(トランスパイラー)はTypeScriptからJavaScriptへトランスパイル(コード変換)を実現するツールです。
ビルドツールViteによるTypeScript×Reactの開発環境構築方法が詳しく知りたい人は「ビルドツールViteによるTypeScript×Reactの開発環境構築」を一読ください。

デバッグツール
デバッグツールは、アプリケーション開発のプログラム実行時に動作確認を行うツールです。
例えば、Google Chrome/Mozilla Firefox/Microsoft Edgeなどのブラウザにて「React Developer Tools」が拡張機能として用意されています。
React Developer Toolsは、Reactコンポーネントの状態をブラウザの開発者画面から確認できる拡張機能です。
TypeScriptを利用するための開発環境構築
TypeScriptでプログラミングを実行するために開発環境を構築する必要があります。
また、以下の操作が具体的なTypeScriptを利用するための開発環境構築になります。
- Webブラウザのインストール
- Node.jsのインストール
- TypeScriptのインストール
- ターミナルアプリとコマンドシェルのインストール
- Visual Studio Codeのインストール
- PrettierとESLint用プラグインのインストール
各ツールのインストール時の設定や手順を解説します。
Webブラウザのインストール
アプリケーション開発では、Google Chrome/Mozilla Firefox/Microsoft EdgeであるWebブラウザのインストールをお勧めします。
既にインストール済みの方は、他ブラウザのインストールは必要ありません。(ただし、Internet Explorer/Safariを除く。)

Microsoft Edge は AI を搭載したブラウザーです。よりスマートなブラウジング方法。詳しくは、Edge に組み込まれている機能で、より多くのことを達成するための機能を…
各種ブラウザのインストーラーを上記URLからダウンロードできます。
インストーラーを実行し手順に沿って進行すれば、問題なく利用したいブラウザのインストールは完了です。
Node.jsのインストール
Node.jsは、OS上でJavaScript/TypeScriptアプリケーション開発を実現する環境を提供します。
JavaScript/TypeScriptの実行環境として、Node.jsのインストールは必須です。
以下のURLから、Node.jsのインストーラーをダウンロードできます。

インストーラーをダウンロードできたら、適宜PCにてインストールを開始してください。

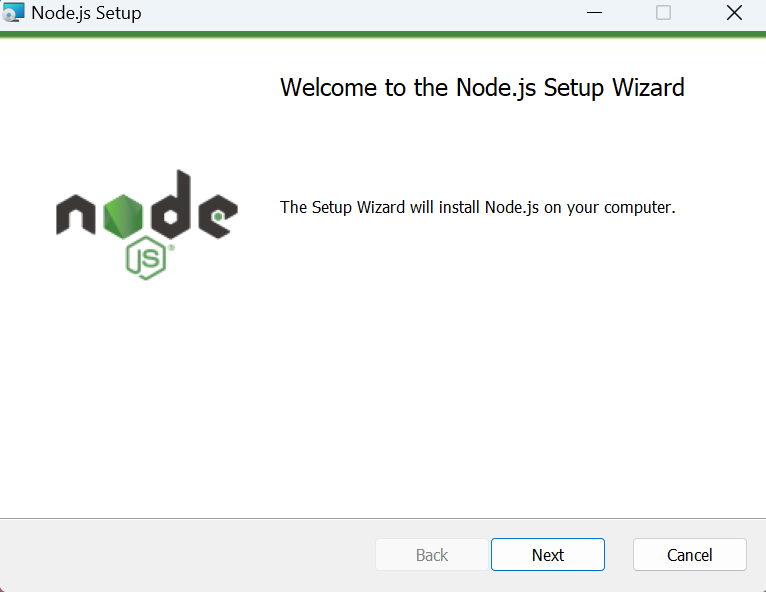
インストール手順として、初期画面が表示されたら「Next」をクリックしてください。

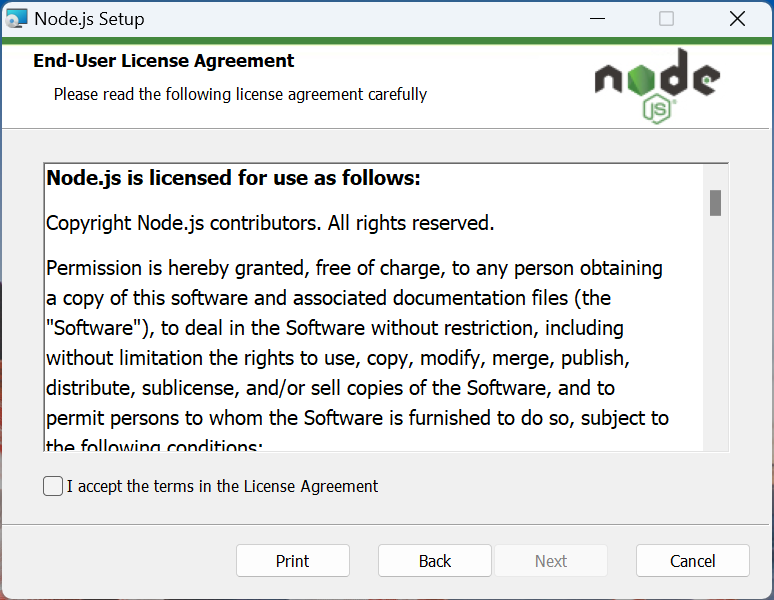
ライセンス同意画面では、「I accept the terms in the License Agreement」にチェックを付け、「Next」をクリックしてください。

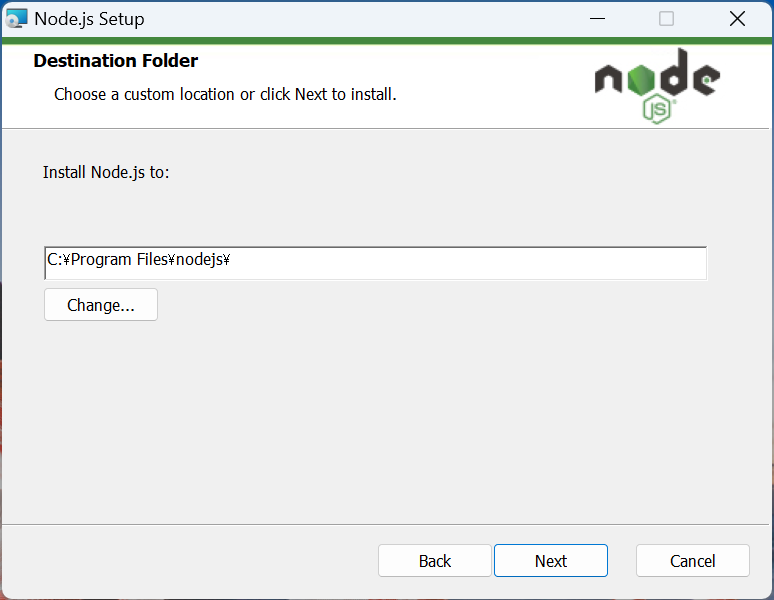
インストール先では、適宜フォルダーの指定を実施したのち、「Next」をクリックしてください。

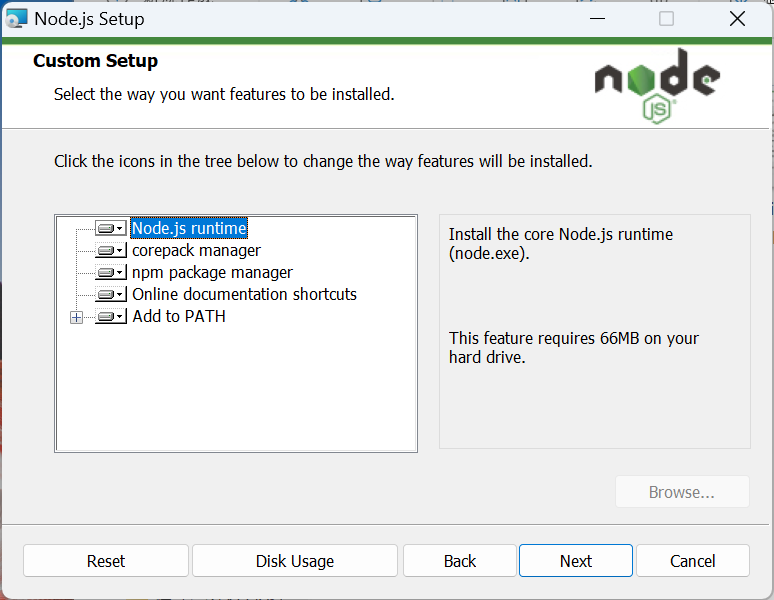
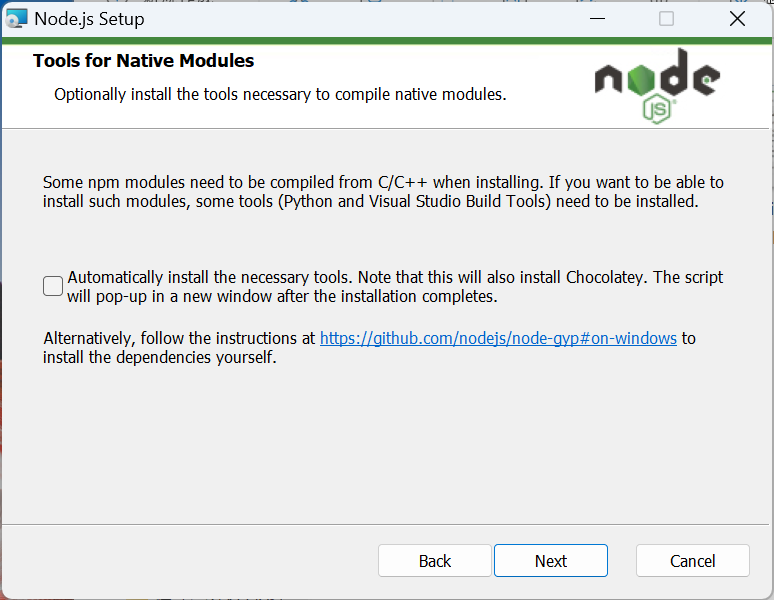
インストール内容の選択画面では、基本的にデフォルトで問題ないため、「Next」をクリックしてください。
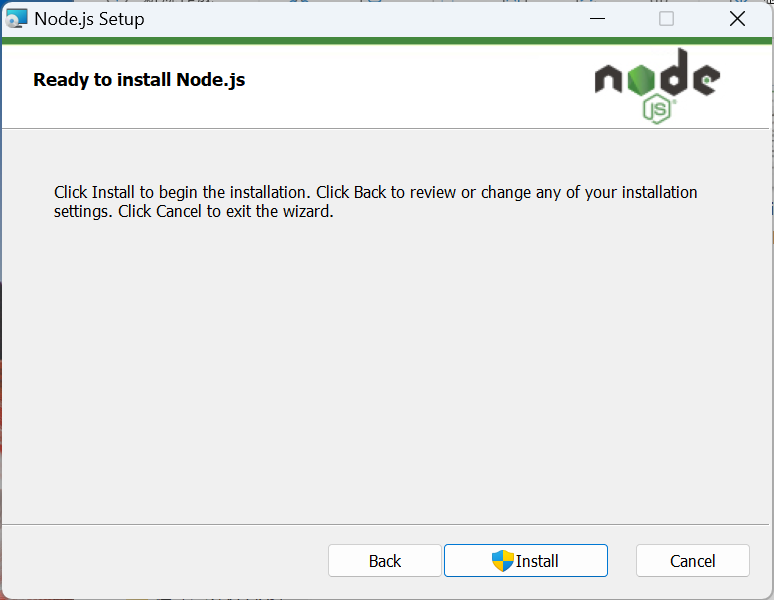
インストール開始画面まできたら、「Install」をクリックしてください。




インストールが完了したら、「finish」をクリックしてインストーラーを終了します。
これでNode.jsのインストールは完了です。
TypeScriptのインストール
CLI(コマンドラインインターフェース)であるターミナルあるいはPowershellからnpmコマンドを実行すると、最新バージョンのTypeScriptがインストールされます。
npm install -g typescript@latest以下のコマンドを実行すると、バージョンを確認できます。
tsc -vTypeScriptのバージョンが表示されたらインストール完了です。
ターミナルアプリとコマンドシェルのインストール
CLI(コマンドラインインターフェース)のためのターミナルアプリとコマンドシェルを用意します。
- Windows Terminal(ウィンドウズターミナル)
- Git Bash
それぞれターミナルアプリとコマンドシェルのインストール方法を解説します。
Windows Terminalのインストール
「Windows Terminal」は、始めからWindowsに含まれている可能性があります。
もしそうでなければMicrosoft Storeアプリからインストールが可能です。

Windowsは、標準のコマンドシェルでPowershellが搭載されています。
すでにPowershellの扱いに慣れていれば、そのまま利用しても良いです。
ただし、本記事はUNIXシェルであるGit Bashをインストールします。
理由としてBashであれば、Linuxを始めUNIX系OSやWSL(Windows Subsystem for Linux)など、様々な環境でBashスキルが役立つからです。
Git Bashとは?
Git Bashは、Windows環境でGitを使用するためのCLI(コマンドラインインターフェース)であり、UNIXコマンドシェルであるBashの機能を提供しています。
また、Git BashにはUNIXシェルで使用する主要なコマンド群も同梱されています。
SSH Keyの生成やGitリポジトリのクローンなど、Gitの基本的な操作に必要な全てのツールが揃います。
そのため、エンジニアが開発環境で利用するGitHubやGitLabなどもリモート操作等する場合に活躍します。
Git Bashのインストール
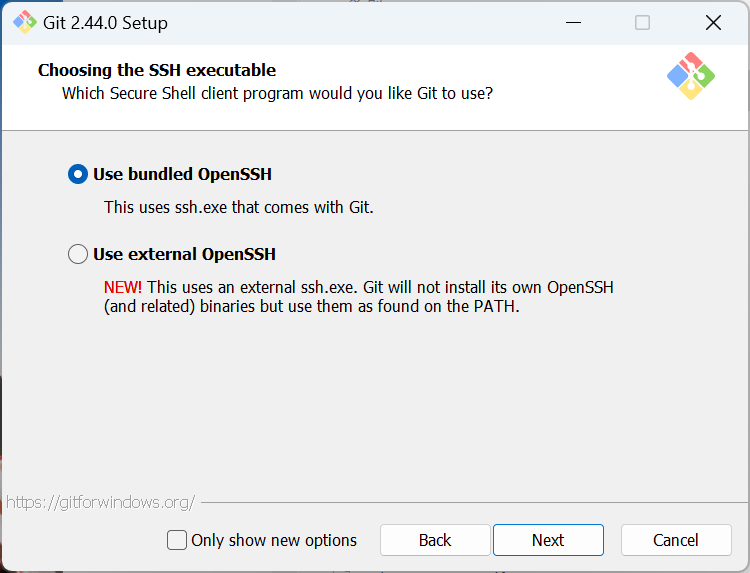
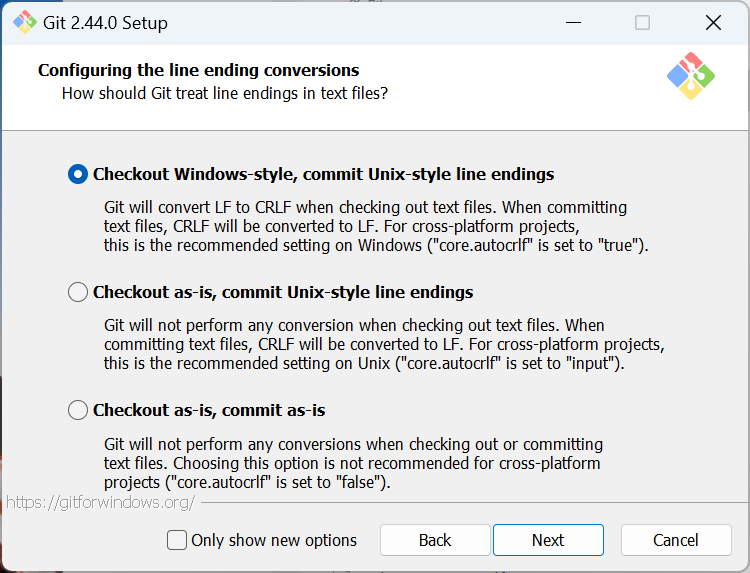
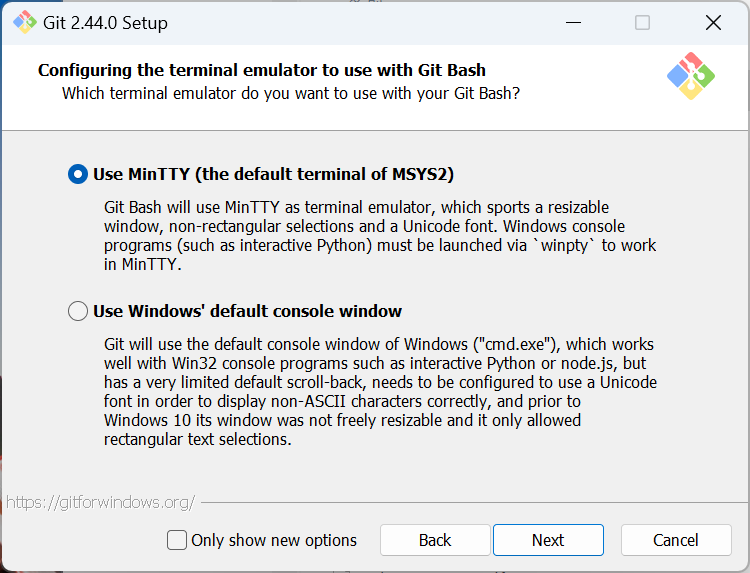
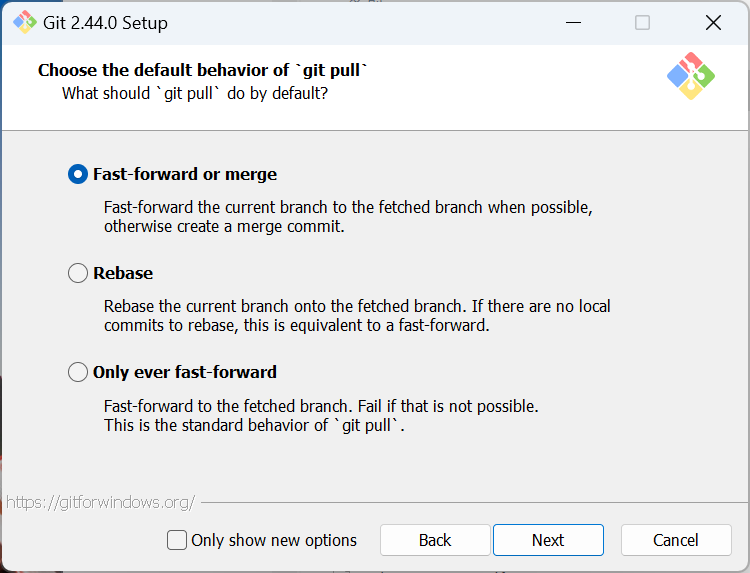
Git Bashのダウンロードページからインストーラーである“64-bit Git for Windows Setup”をダウンロードし実行します。
以下のダウンロードページからGit Bashのインストーラーをダウンロードできます。

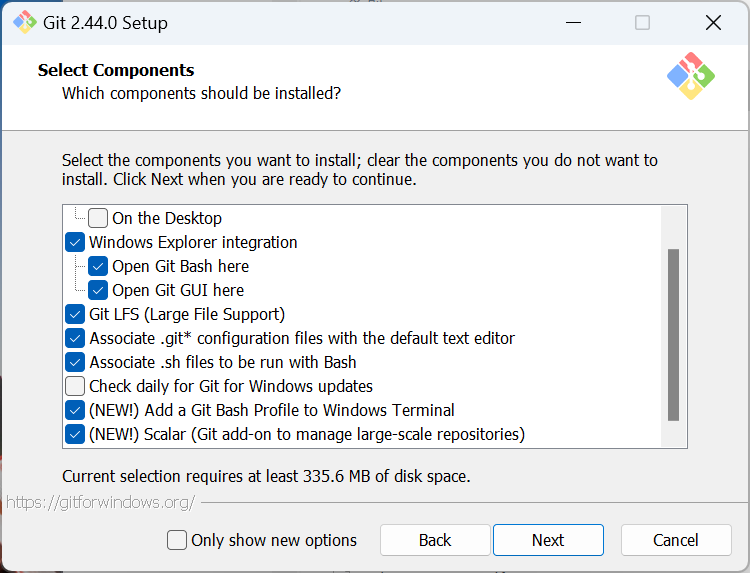
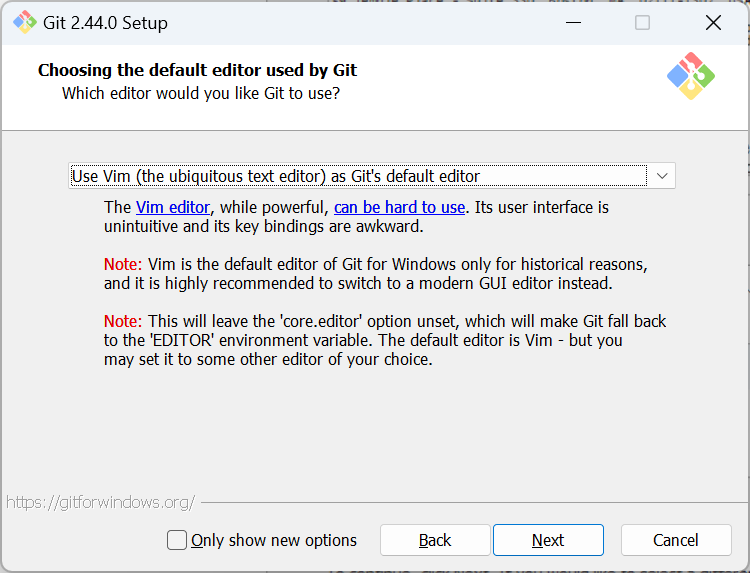
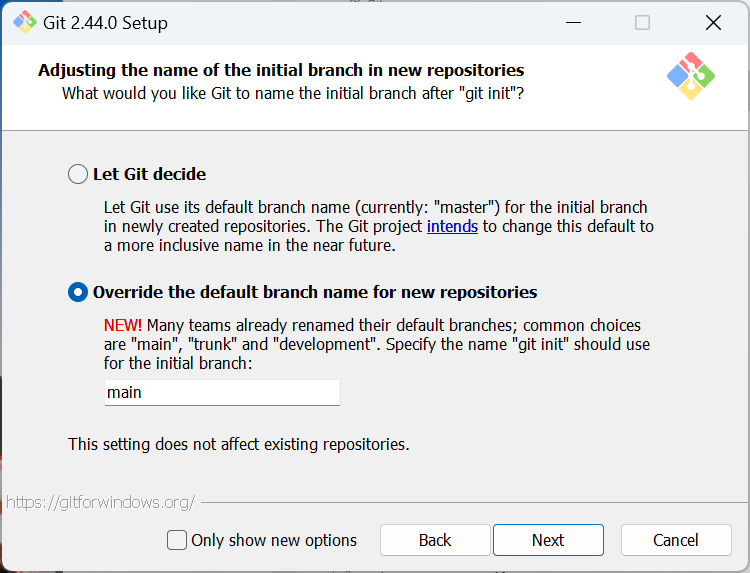
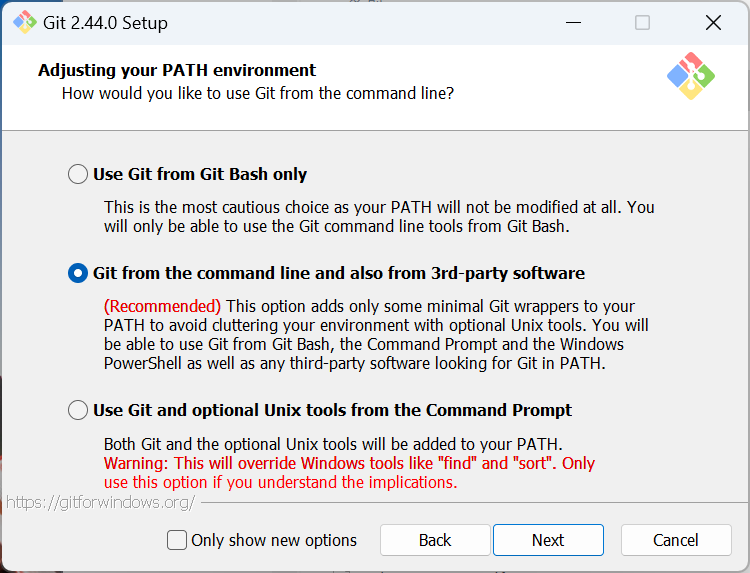
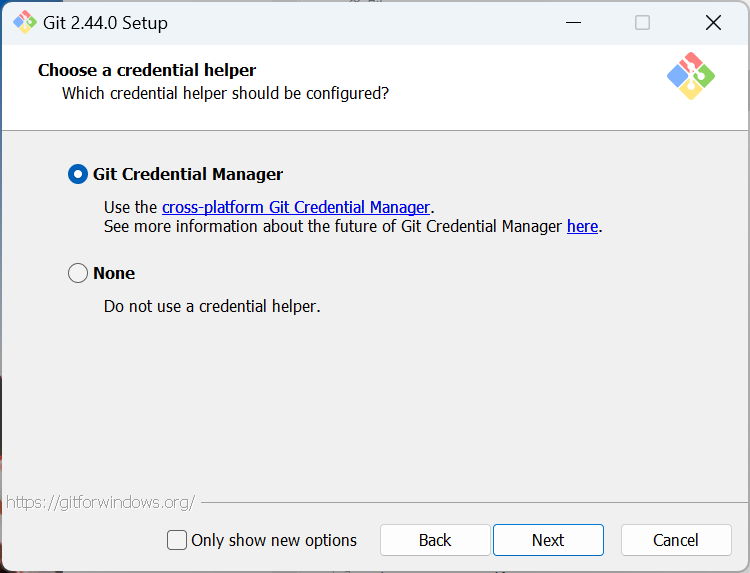
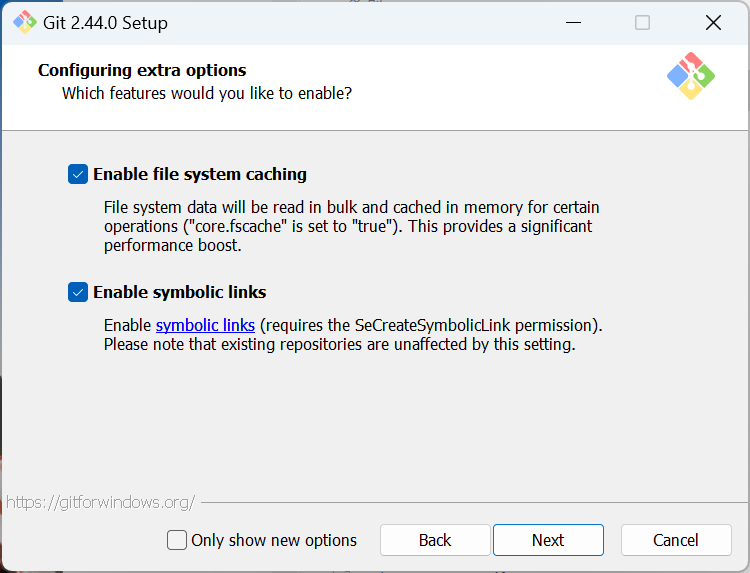
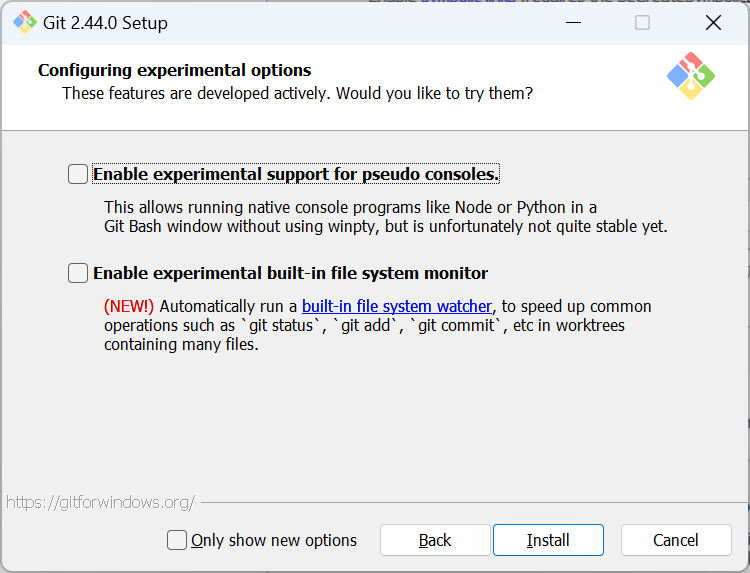
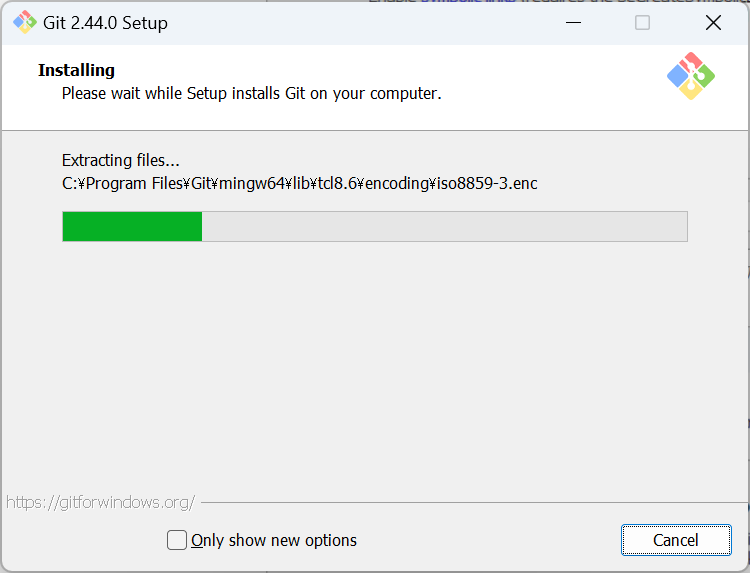
インストール手順を以下に示しますが、いくつか注意が必要なため確認しながら進めてください。














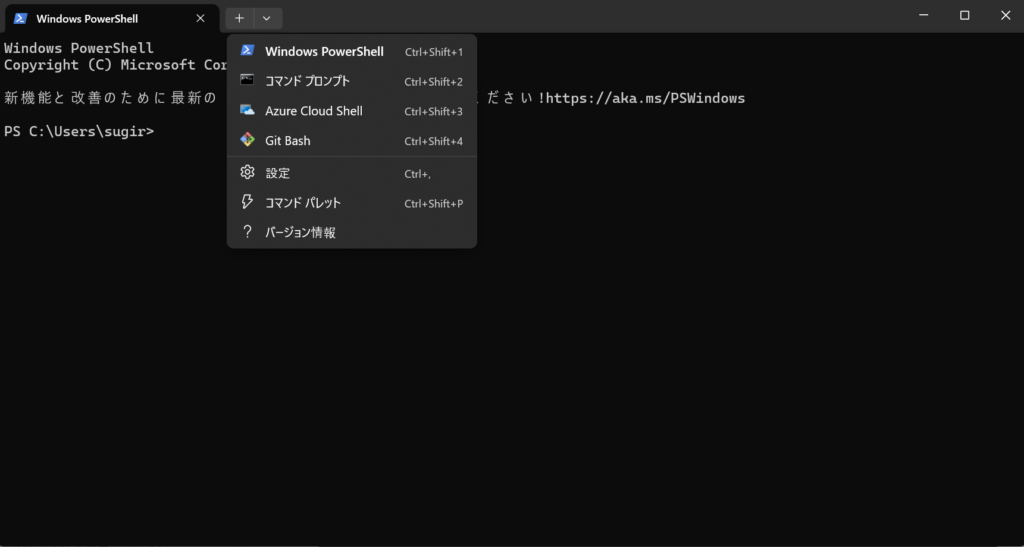
インストールが完了したら、Git Bashのプロファイルが追加されているか確認しましょう。


Git Bashのプロファイルが追加されていれば、Windowsターミナルのタブ選択からGit Bashが表示されます。
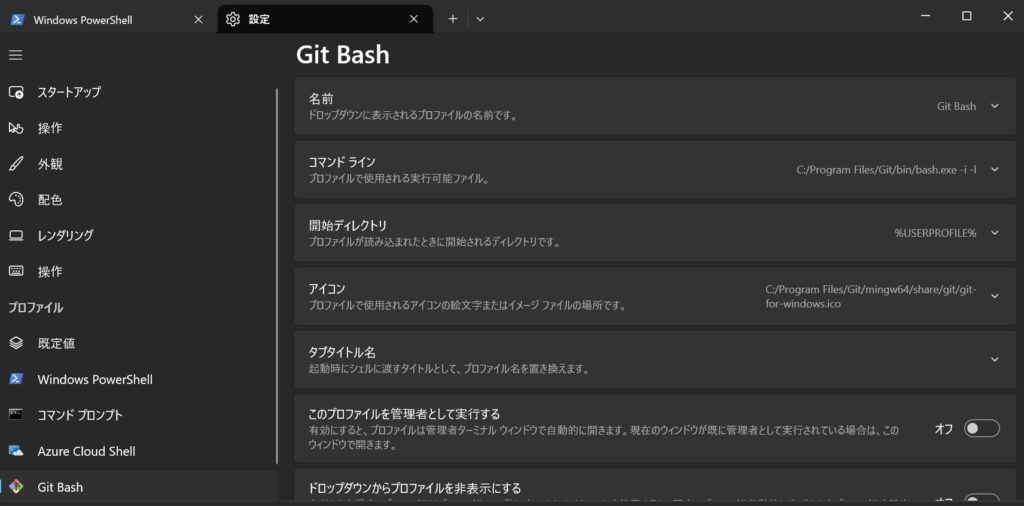
また、Git Bashのプロファイルを変更したい場合は、メニューから各種設定できます。
Visual Studio Codeのインストール
Visual Studio Code(VSCode)のインストーラーをダウンロードして、自身のPCにインストールします。
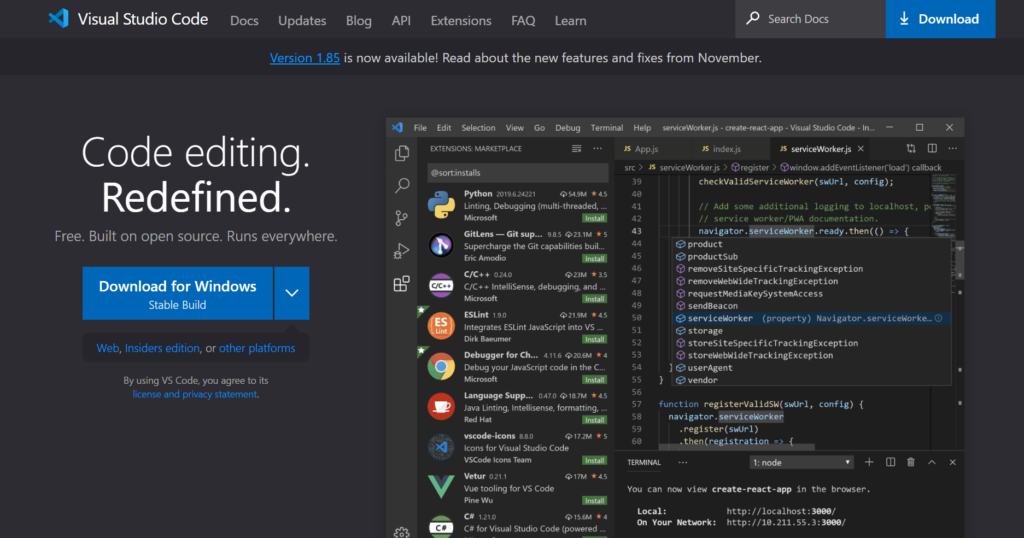
以下のURLからVisual Studio Codeをダウンロードできます。


PCのOSに合ったパッケージの安定版(Stable)を選択してインストーラーをダウンロードします。

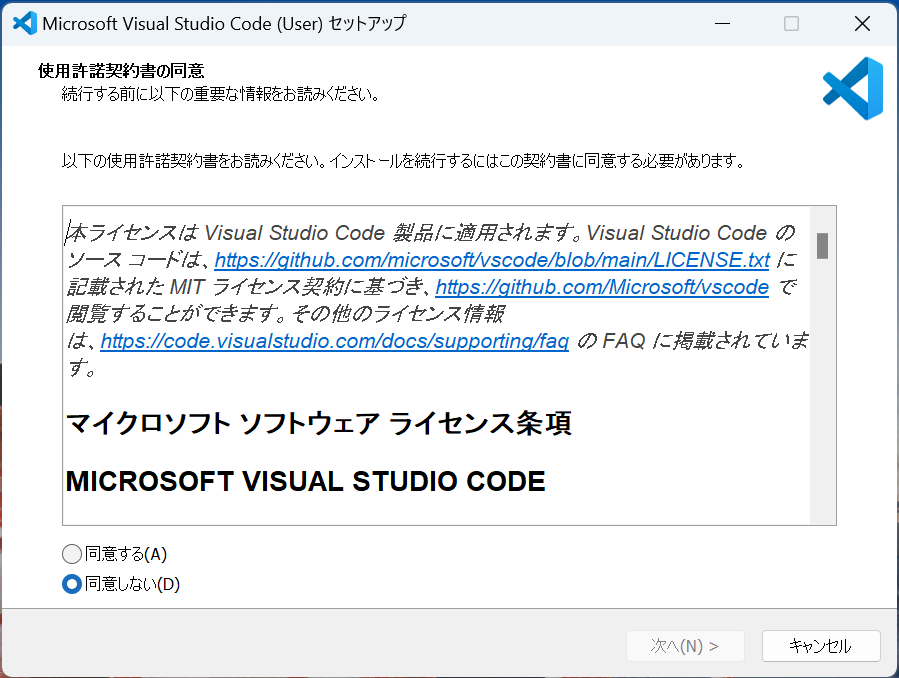
ダウンロードしたインストーラーを起動すると、使用許諾画面が表示されるため、「同意する」にチェックし「次へ」をクリックします。

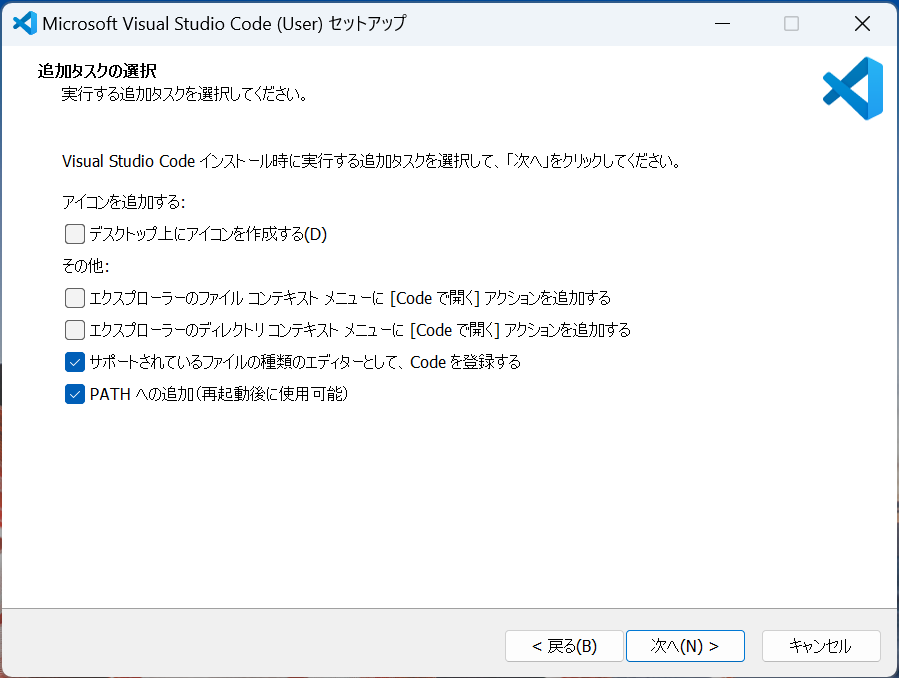
追加タスクの選択画面では、必要なオプションを選んだら「次へ」をクリックします。

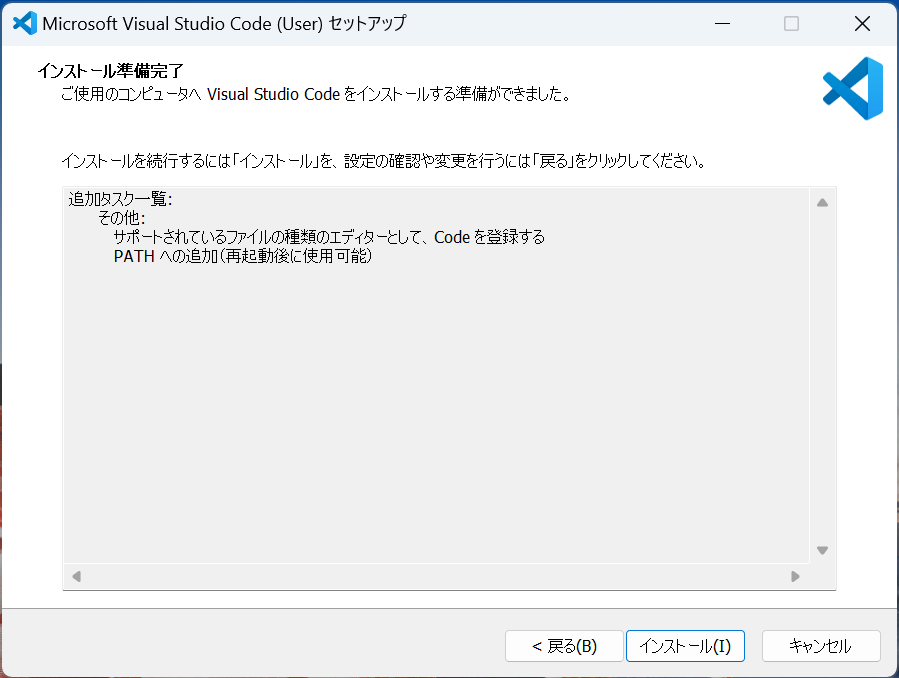
インストール準備の完了画面で「インストール」をクリックします。

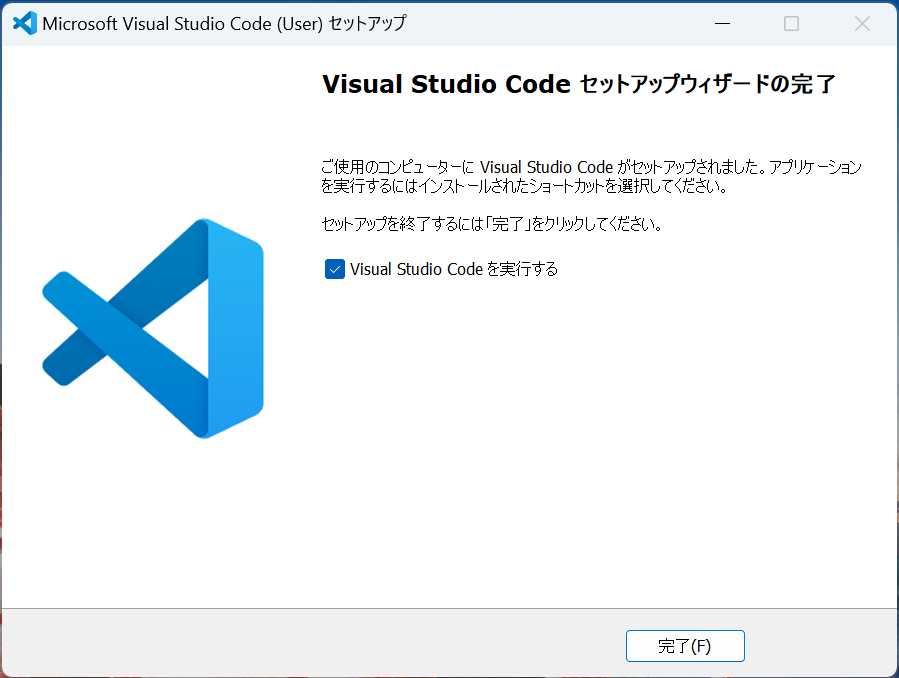
インストールを終えたら、「完了」をクリックします。
上記の操作にて、Visual Studio Codeのインストールが完了します。
PrettierとESLint用プラグインのインストール
JavaScript/TypeScript向けであるPrettier(コード整形用ツール)とESLint(文法チェック用ツール)をVisual Studio Codeで有効にするために、各プラグインをインストールしておきましょう。