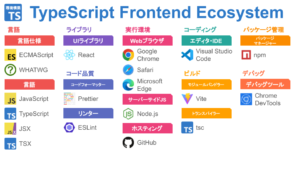
TypeScriptやReactなど、人気である言語やライブラリを利用するケースがあります。
しかし、初学者にとって言語やライブラリを利用する前の開発環境構築で挫折し、コード記述に辿り着かない人もしばしば存在します。
本記事では、フロントエンド開発におけるビルドツールViteを用いてTypeScript&Reactプロジェクトを作成する方法を解説します。
Viteとは
Viteは、フロントエンド開発におけるビルドツールになります。
Viteの主な特徴は以下の3つです。
- 開発用サーバーの高速な起動と読み込み
- TypeScript等のライブラリが設定なしで利用可能
- IEを含めてプロダクションビルドに対応
上記の特徴から、フロントエンド開発における生産性が向上します。
Vite以外の各種ツール

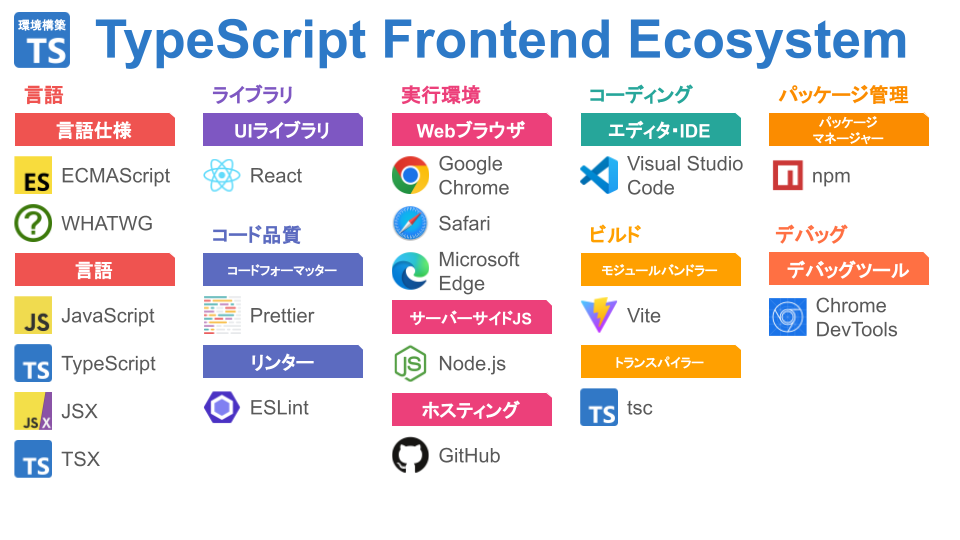
Viteはフロントエンド開発におけるビルドツールですが、今回利用するTypeScriptやReactにはエコシステムが数多くあります。
以下の各種ツールを事前にインストールしておくと今後の開発がスムーズになります。
- Webブラウザのインストール
- Node.jsのインストール
- ターミナルアプリとコマンドシェルのインストール
- Visual Studio Codeのインストール
上記の各種ツールにおけるインストール方法や手順を詳しく知りたい人は「【TypeScript】開発環境構築や各エコシステムのインストール方法を徹底解説!」を一読ください。

ViteによるTypeScript&Reactプロジェクト作成
ここでは、フロントエンド開発のビルドツールであるViteを利用してTypeScript×Reactのプロジェクトを作成します。
以下、ターミナルアプリを起動しコマンドを実行します。
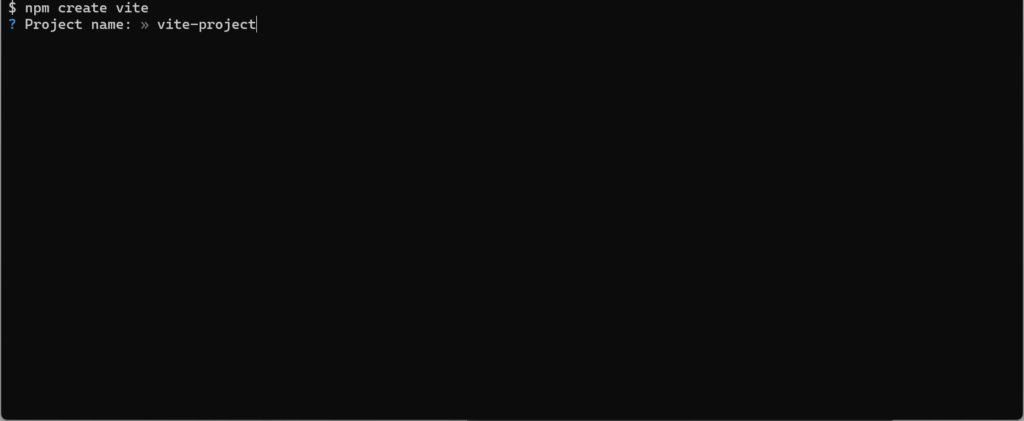
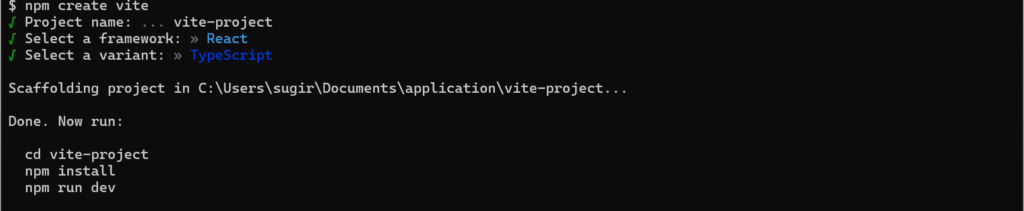
npm crative vitecreativeコマンド実行後、プロジェクト名を入力しEnterを押下します。

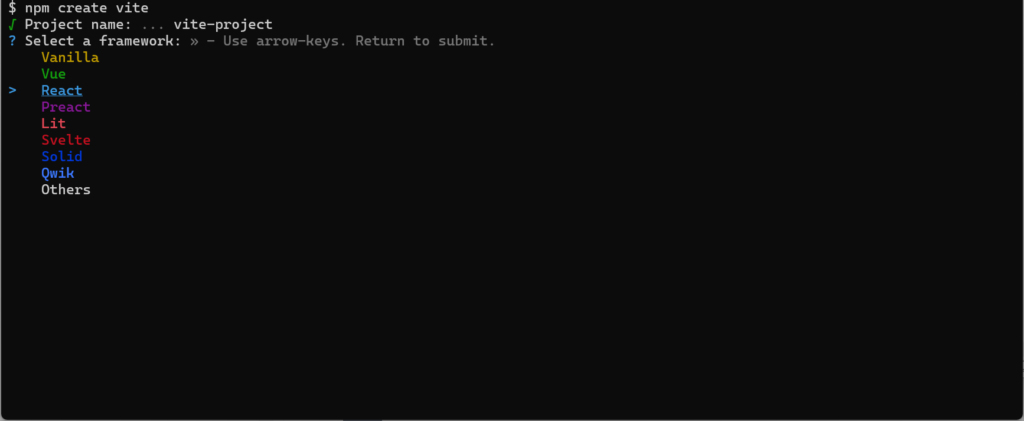
次に、フレームワークの選択画面が表示されるため、「React」を選択します。

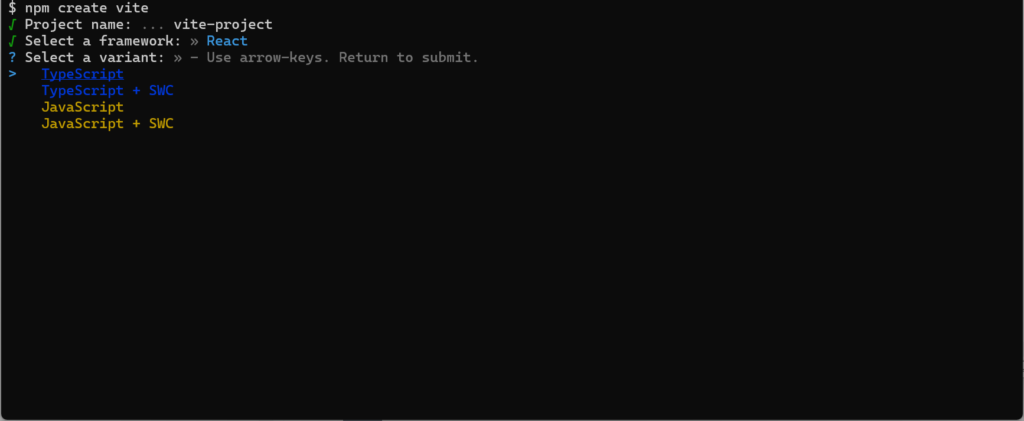
次に、言語選択画面が表示されるため、「TypeScript」を選択します。


選択した項目に沿って開発環境が自動的に構築されたら、Viteの指示に従ってプロジェクトを起動してみましょう。
cd vite-project
npm install
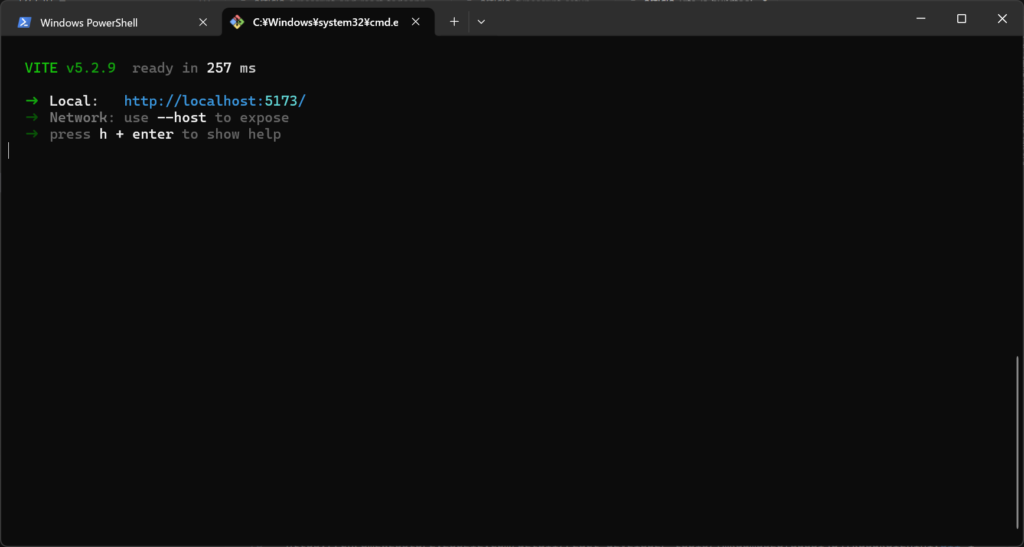
npm run dev

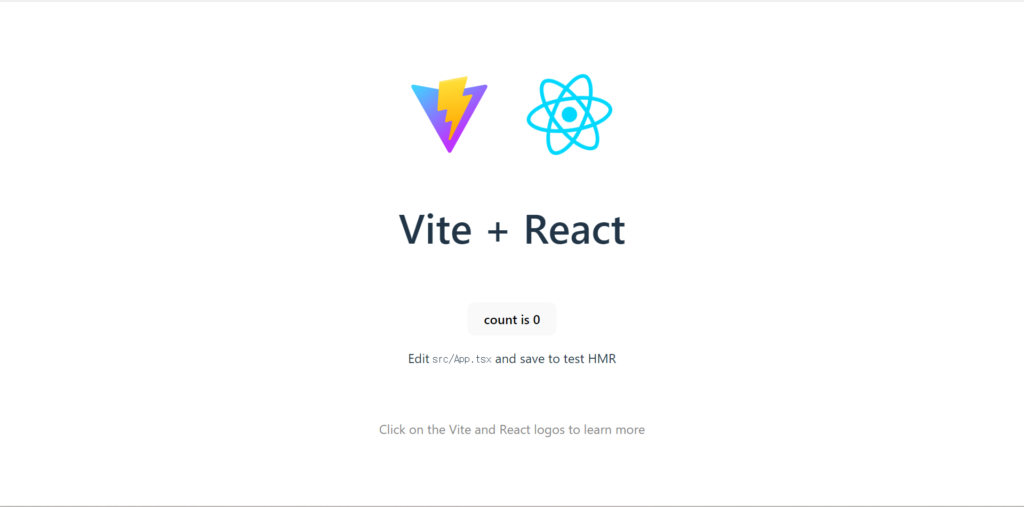
また、開発用のローカルサーバーが起動したタイミングでo + EnterあるいはWebブラウザで割り当てられたURLにアクセスするとReactアプリケーションが確認できます。

React Developer Toolsのインストール
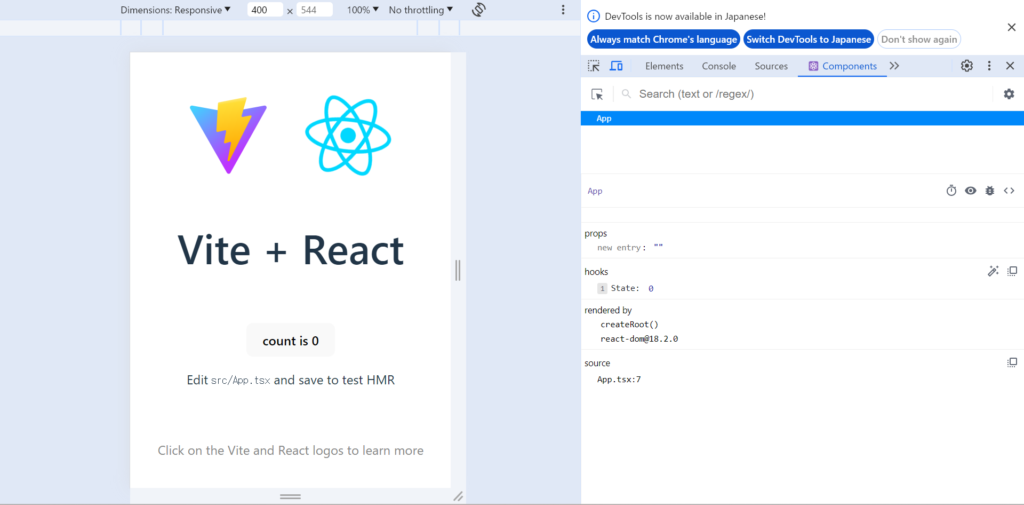
Google Chrome/Mozilla Firefox/Microsoft EdgeといったWebブラウザでは、React Developer Toolsという拡張機能が用意されています。
React Developer Toolsは、Reactコンポーネントの状態をブラウザの開発者画面から確認できる拡張機能です。
Webブラウザ上で開発者画面を表示する方法は、キーボードにてCtrl + Shift + Iを押下します(※)。
Componentsタブからコンポーネント名(本記事ではApp)を選択するとReactコンポーネントの状態を確認できます。

ホットリロード機能の確認
作成したReactアプリケーションのプロジェクトフォルダは、Visual Studio Code(以下VSCode)で確認/編集できます。
VSCodeにてプロジェクトフォルダを開いてみましょう。
プロジェクト内部は、フォルダ・ファイルツリーで構成されています。
ここでは、ホットリロード機能を確認するため、vite-project/src/App.tsxを編集します。
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
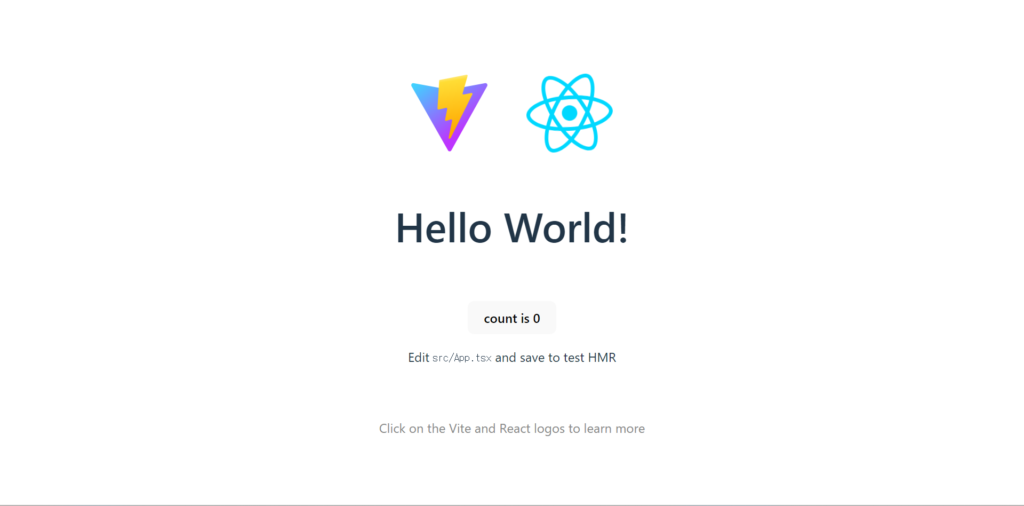
- <h1>Vite + React</h1>
+ <h1>Hello World!</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.tsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
export default App編集したファイルを保存すると、Webブラウザ画面の変更が自動的に反映されます。